Website Design & Strategy Blog for Holistic Health Pros
Tips, Tools, & Tutorials for Chiropractors, Naturopaths, Acupuncturists, Therapists, and Holistic Health Practices

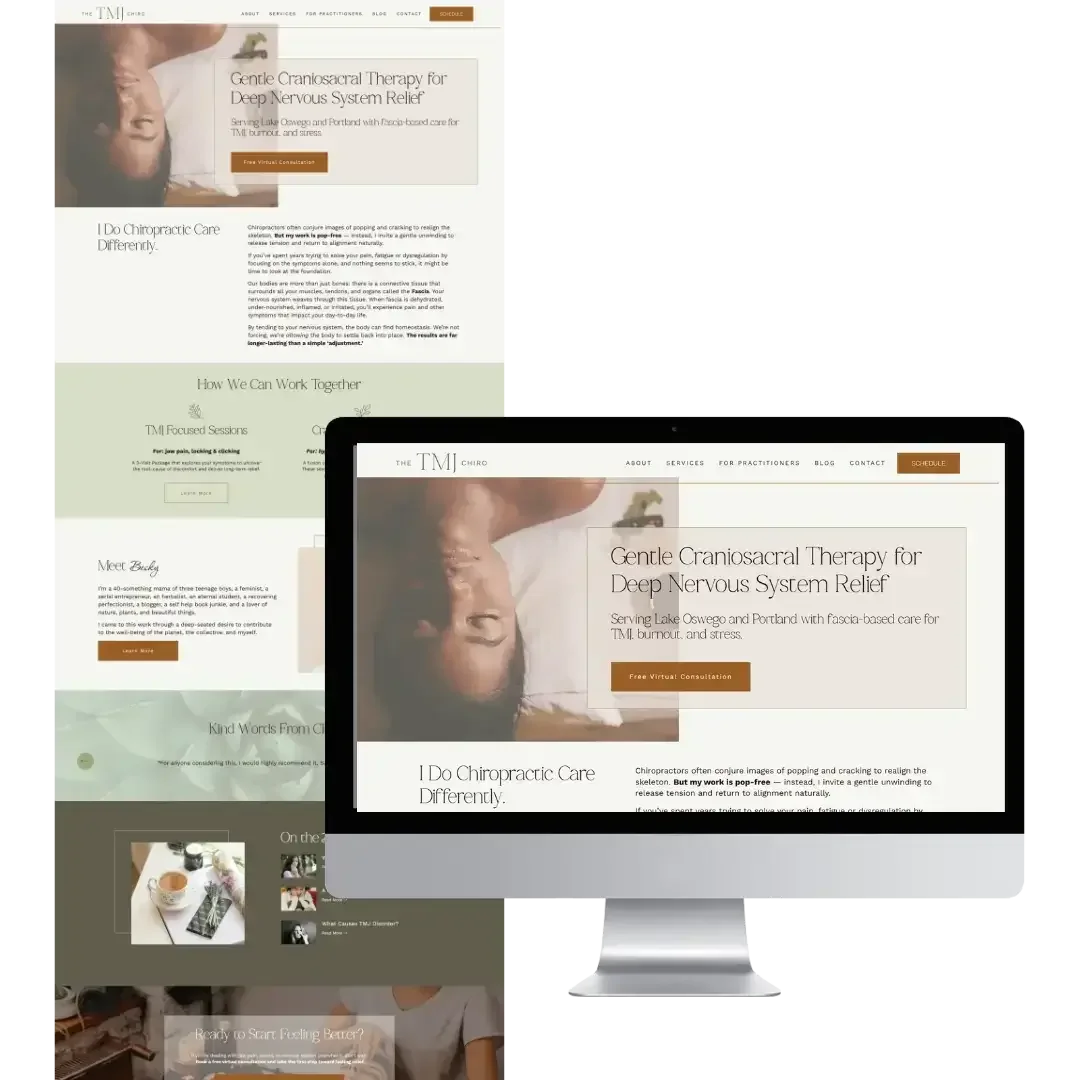
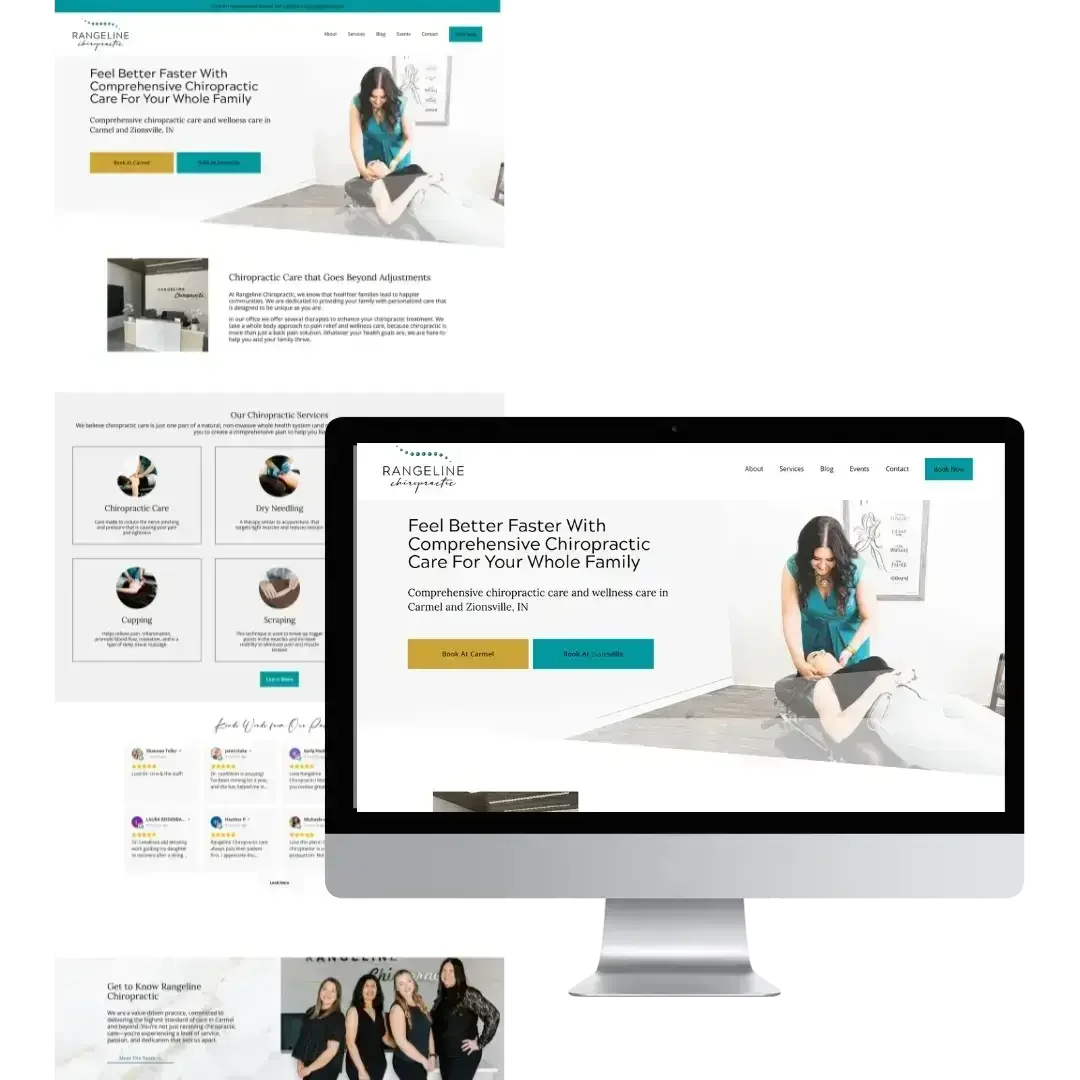
Custom Chiropractic Website for Multi-Location Practice
Rangeline Chiropractic
One-Week Website Design
How a Clean, Strategic Website Helped This Fertility Acupuncturist Attract More Clients
Dr. Stephanie Martin
Refresh VIP Day
A Squarespace Website Refresh That Increased Search Traffic and Brought a Bookbinder’s Brand to Life
The Bundle Bee Bindery
Refresh VIP Day
How This Local Lakefront Resort Improved SEO with an Elegant Website
Happy Hollow Resort
Refresh VIP Day
A 90-Minute Website Refresh That Helped This Med Spa Add New Services and Increase Inquiries by 150%
MAE Aesthetics
90-Minute Refresh
How a Custom Website Redesign Helped This Pregnancy Chiropractor Book 32 New Patients and Boost SEO in Just 30 Days
Dr. Ashley Family Chiropractic
One-Week Website Design
A Website Refresh That Helped This Naturopathic Doctor Launch Every Service with Confidence
Abundance Naturopathic Medicine
Refresh VIP Day
A One-Week Website Design That Helped This Nursepreneur Launch Her Membership and Grow Traffic by 1,189%
Mother Earth Mama
One-Week Website Design
From “Blah and Beige” to Booked and Confident: A VIP Website Refresh for a Naturopathic Doctor
Vital Signs Natural Health
Refresh VIP Day
How a Chiropractic Website Redesign Helped Axis Clinic Show Up on Google and Book More Clients
Axis Chiropractic & Massage Clinic
One-Week Website Design
How Our One Week Website Design Process Helped Copy by B Generate More Leads
Copy by B.
One-Week Website Design
A Nutritionist Website Refresh That Turned Frustration Into Confidence
JWS Nutrition
90-Minute Website Refresh
How a Functional Medicine Website Redesign Increased Search Visibility and Simplified Booking
Minnesota Center for Functional Medicine
One-Week Website Design
How this Naturopathic Nutritionist Generated More Leads for Her Practice
Metabolic Health Pro Ltd
One-Week Website Design

Get Extra Website Support
If you’re ready to hand off your website and SEO, I can help! My design process was created specifically for holistic health pros who want to grow their practices without relying on social media or referrals.
Custom Website Design
Launch a custom website for your practice in just one week.
Refresh VIP Day
6 Hour design session to makeover your existing website.